Summary
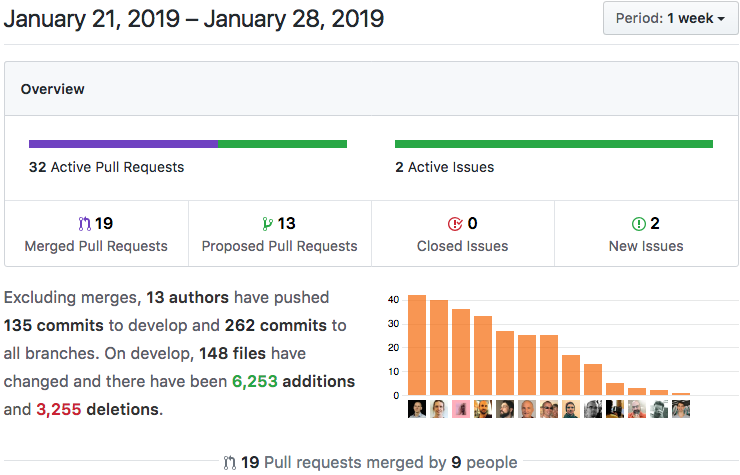
Most of the core and hApps development team members are gathered in Germany right now, pair coding like mad and mapping out our plans for the future. They’re closing pull requests and stomping on bugs left and right. We can’t wait for them to get home and share their results and experiences, so we can turn around and share them with you!
Highlights*
- HTTP Static File Server: Bundle Web-Based UIs and Serve Them from Holochain
- New Admin Functions: Create New Agents and Cross-App Bridges
- Scenario Testing Improvements: Reliable Multi-Agent Tests
- HDK Bugfix: Consistently Return Agent ID and DNA Hash
- DHT Function Timeouts: Recover from Slow or Disrupted Network Communications
- Breaking Changes to Entry Structs and Zome Calls
- Developer Retreat
*Unless otherwise stated, everything mentioned in this article is only currently available in the `develop` branch, but will land more widely in Holochain 0.0.4 or Holochain-NodeJS 0.4.0.

Details
1. HTTP Static File Server: Bundle Web-Based UIs and Serve Them from Holochain
Holochain apps are like microservices. Each DNA should implement a small ‘vocabulary’ of things you can do in a network of peers.
Those features are made available as a machine-readable API, while full-featured apps are made by combining many DNAs together under one UI. This enables two things:
- DNAs can be reused by many apps. For instance, HoloVault can be used by the default HoloVault UI as well as any hApp that wants to access your personal information.
- Users can choose whichever UI they prefer, or even build their own. Twitter users will remember how Twitter’s open API caused interesting, useful, third-party apps like TweetDeck to pop up — until Twitter hobbled the API. With Holochain, you can find a new GUI and give it access to your hApp instances.

The prototype version of Holochain came with a simple, local web server that delivered static assets to the user’s browser, allowing developers to quickly build and bundle a GUI with their hApps. Devs found this to be an enjoyable way of prototyping their ideas and showing them to the world.
We’re bringing the static HTTP server back to the Holochain runtime and implementing a few changes. Web-based UI assets are now bundled separately from DNAs, in order to deliver on our visions of remixable DNAs and user choice.
Additionally, while Holochain-Proto required you to fire up a new instance for every app, now everything is managed by one service.
It currently requires some manual configuration, but in the future you’ll be able to install new UIs through the admin app, and eventually discover and download them right through the hApp store.
2. New Admin Functions: Create New Agents and Cross-App Bridges

The container service has an admin API that lets you configure it. We’ve added functions to install and activate UI bundles (see above). We’ve also added functions to manage agents, yourself as a Holochain user or your clients as Holo hosts, and manage bridges between hApp instances.
For now, this API requires some knowhow and only modifies the config file, but the intent is to eventually incorporate all its functionality into the user-friendly admin app.
3. Scenario Testing Improvements: Reliable Multi-Agent Tests
We were aware of an issue with multi-agent scenario tests, in which old data was sticking around between tests. This caused intermittent test failures. The node.js library now drops all old state at the end of a test. The `hc run` development tool already dropped old state, but let you keep it with the optional ` — persist` flag.
We’ve also taken the opportunity to improve our approach to reliable scenario testing. In Dev Pulse 09 we introduced ‘signals,’ which are used for detailed logging and will be used for app-driven events.
We’re now using DHT propagation signals to power the new scenario testing API.
Why does this matter? When you write a scenario test, it usually involves one agent publishing data into the DHT and another agent checking that data. But data doesn’t propagate through the DHT instantly, so the second step results in an error if you run it too soon. Previously you had to either guess at an appropriate timeout or keep polling the DHT. The new scenario testing API tells the receiving agent to wait for a signal that the data has been propagated before running the next step, so tests just work. You can see an example of the API in the documentation for the Holochain-NodeJS library.
4. HDK Bugfix: Consistently Return Agent ID and DNA Hash

Any zome function has access to certain details about its environment: agent ID, agent address, DNA name, and DNA hash. Most of these were previously either hardcoded or unavailable, making it difficult to write apps and tests that depended on real values. All four of these values are now available to your code.
5. DHT Function Timeouts: Recover from Slow or Disrupted Network Communications
Networks, and the computers that we talk to over those networks, are unreliable things. They might be bogged down by traffic, or a component might be turned off. Because of this, networking functions like DHT data requests and node-to-node messaging need a way to gracefully recover from delays. Now, you can specify a timeout interval as the last parameter for `get_entry()`, `get_links()`, and `send()`.
This has been especially important for Holo fuel development, where we’ve been writing flows and tests to cover all sorts of failures.
6. Breaking Changes to Entry Structs and Zome Calls
As part of our effort to clean up the way we handle JSON strings, all entry type structs now need to implement the traits `Into<JsonString>` and `TryFrom<JsonString>`. You can do this automatically by adding the attribute `#[derive(DefaultJson)]`. Read more about creating an entry type struct in the Guidebook.
We want to remind you of the recent change to the way zome functions are called across zomes, bridges, or communication interfaces. You can read the details in last week’s Dev Pulse.
7. Developer Retreat

Holo works as a globally distributed team. While we’ve found ways to be successful collaborating over the Internet, we’ve also found that it helps immensely to occasionally gather together in one physical place.
There, coordination happens more rapidly, synergies emerge spontaneously, and in the words of Eric our co-founder, “it’s fun to see each other as molecules, not bits.”
Recently, the Holochain core and hApps dev teams have been meeting in Germany. Last week they were able to pick up the pace on the development on some of the most important issues, knocking out a satisfying number of them in short order. This week they’re taking time to focus on broad design goals and long-range planning. Though they have been excellent at meeting deadlines, they are very much looking forward to spending more of their energy on the big pictures of overall vision and design.