Summary
Holochain, a framework for distributed applications, offers solutions to many problems that have arisen from traditional, centralized web development, while avoiding the pitfalls that have emerged with other attempts at distributed technologies like blockchain. Developing in Holochain, however, has its own learning curve, given that it doesn’t work like existing technologies. In this article, we will describe what makes Holochain different, and how developers who are interested can get involved.
Topics
1. The server problem
2. Why do we need servers?
3. What is Holochain?
4. Current state of development
5. How to get involved

The server problem
Why might Holochain be necessary? The answer can be found in how the internet has evolved over the past few decades.
Originally, there was little or no interactivity on the internet: clients were “fat,” while (simple FTP) servers were “skinny.” As the web grew, authors and users started to demand new and varied forms of interactions, such as ordering products online and commenting on blogs and news articles. This demand led to the rise of web apps, combining several different technologies in order to offer enhanced functionality. As a result, servers naturally got “fatter” over time.
Today, most web apps are divided into front-end and back-end components. On the front-end, in the client, is a combination of HTML, CSS, and static assets for presentation, JavaScript and WebAssembly for functionality, and JSON and localStorage for transfer and persistence of short-lived data. Users use a web browser environment/runtime to fetch, cache, render, execute and interact with these assets. On the back-end, servers are used to store, retrieve and generate assets for the front-end. They are also used to authenticate users (i.e., they certify, “Who are you?”), authorize access (i.e., they decide, “What can you read/write?”), validate shape/content of data reads/writes, and run various background processes (e.g., email, webhooks, heavy computation).
The growth of web apps has allowed for (mostly) global and instant access to unprecedented volumes of information, new social and economic structures, and new forms of creative expression and community. But there have also been many downsides: Since servers occupy a much larger share of the infrastructure of the internet than they once did, all of the risks associated with servers have intensified, including:
- Centralization: Control of devices, servers, and networks now means having outsized control over much of society. It is no surprise, then, that Amazon, through Amazon Web Services, has enormous influence on economies and political systems around the world. Moreover, centralized control of the web means that risks like data migration, censorship, violations of privacy or security, and other legal issues are much more serious than they would be otherwise.
- Scale: Related to the above, the most common way to scale up web operations is to buy more and/or larger servers to support more user interactions. This usually means paying more for server access but also comes with strong “economy of scale” effects, which privileges the already advantaged and reinforces the tendency toward centralization.
- Widening innovation gap: Web clients/frameworks tend to iterate faster and more diversely than servers and databases, which means end-user expectations move faster than innovation on the server and database side.
For these reasons, our industry is currently reassessing what role servers should and need to play in our tech stack.

Why do we need servers?
Nevertheless, there are a few things that web browsers cannot do in the current web infrastructure paradigm:
- Security, identity, validating and enforcing rules (i.e., authentication & cryptography)
- Data storage (i.e., consistent reading/writing today and tomorrow)
- Global consensus algorithms and long running processes (e.g., FIFO queues)
- SEO friendliness and a11y, especially when using client-side rendering and routing (e.g., React, NUXT)
- High-performance data crunching (e.g., image processing, pre-rendering, routing, NUXT, etc.)
- Peer discovery
Everything else has some feasible option available to the browser, for example:
- HTML/DOM generation/manipulation
- Data querying/manipulation
- Routing
- Interaction
- Internationalization
- Graphics
- Real-time communications
- Temporary, limited ‘offline mode’
- Interfacing with device hardware
As we noted above, innovation moves faster in the browser than the server. The closer we can bring applications to the end-user, the more powerful the internet itself becomes.
Holochain is questioning some long-standing assumptions of what “must be on a server.”

What is Holochain?
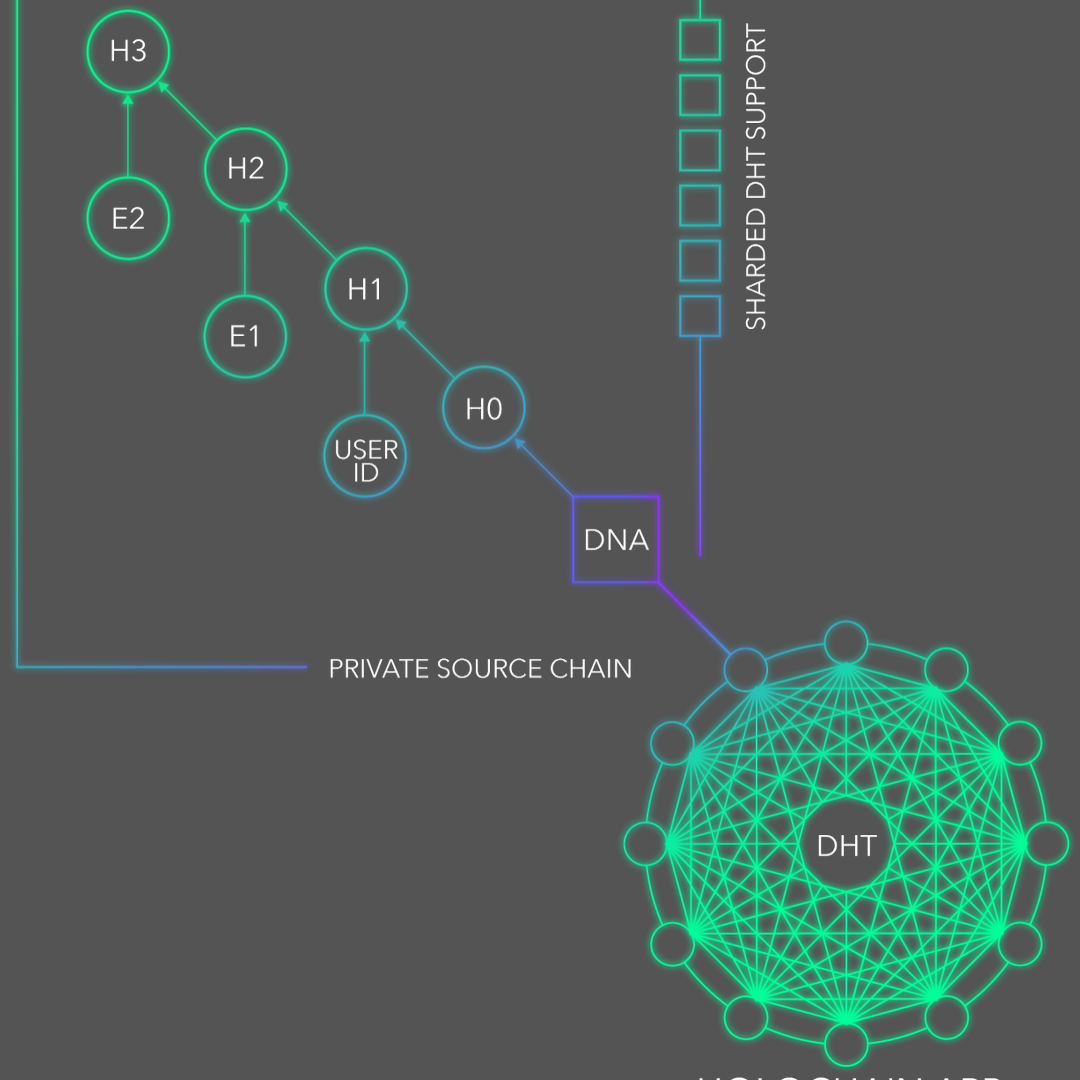
Holochain is a holographic storage medium for distributed applications. Specifically, it is a validating distributed hash table (DHT) in which every node enforces validation rules on data against the cryptographically signed journals kept by every participant. Holochain is a peer-to-peer answer to some of the reasons we need servers today:
- Global data storage and sharing through application-specific DHTs (think BitTorrent on a private network)
- Cryptographically secure authentication and data provenance checking
- Data integrity and security model based on agent-centric peer validation
- Direct messaging between agents to coordinate data to be shared
To be clear, however, Holochain does NOT help with many of the things we do on servers for historical/convenience reasons, nor is it a blockchain or other technology that uses consensus algorithms. Think of Holochain as a way to build single-page applications with microservice architecture and key/value or graph-style databases, but without the need for hosting infrastructure to power your services. If you have already built an app this way, e.g. with GraphQL, it should be relatively easy to port.
As little as possible should be done in Holochain. Use your favourite front-end language/framework for 95% of your application. Holochain code should be limited to data storage and validation, user management, and other things considered on your critical security path. Keep it neat so that it is easy to see what to audit. In short, you’ll be developing a “fat” UI, while Holochain stays “skinny.”
Current state of development
Our current tech stack is Rust for the core Holochain workflows (triggering validation, etc.), with WASM for application logic. Writing WASM callbacks by hand is very low-level and painful.
We created a Rust HDK that allows application logic to be written in Rust that compiles to WASM. The HDK is far more intuitive and productive than writing WASM directly; it is designed to cover common use-cases to define and validate application data.
Application logic is based on callbacks and an internal API that Holochain developers can use to trigger operations (e.g. reading, writing). Holochain developers also implement an external facing API that UIs can call.
As mentioned above, Holochain is designed to be as agnostic as possible toward devices or environments. The storage, network and exposed APIs are all implemented by environment-specific “conductors.” The conductor is the actual program that runs on a device (similar to a web server and application environment on a server, or a node or wallet for a blockchain). There is currently a Rust-based conductor and a Node.JS conductor; both use WebSockets to communicate with UIs.
Current state of development (Q4 2019)
The codebase for Holochain is in alpha. We officially support a core and the Rust-based conductor, which are tested through command-line tools and which pass tests on all supported platforms (Debian, Ubuntu LTS, Windows and Mac OS X). We have adopted a regular release cycle that app developers can pin versions against.
Our priority for development is Holo, our distributed web app hosting platform built on Holochain. Future development will include official support for mobile devices.
The roadmap through alpha and beyond includes:
- Performance/resource usage benchmarking
- Sophisticated networking (5000+ online physical nodes)
- Security audits
- Simple onboarding process for developers and end-users
- Comprehensive documentation
- CRDTs (i.e., resolving “merge conflicts” for live application data)
- Sophisticated data management (e.g., efficient data structures, migrations)
How to get involved
Everything is still early in the process of Holochain development, so now is a great time to get involved!
Here are some of the best ways to get your feet wet:
- Join our Discord and start learning with Holochain core developers, other team members, and our vibrant and friendly community.
- Learn about Rust and WASM, and about FOSS development in general; but keep in mind that a little Rust goes a long way—95% of your app will still be regular web development!
- Learn about existing single-page application and microservice patterns.
- Read our documentation, starting with our Core Concepts.
- Come to a meetup! We’d love to get to know you!
Try downloading some sample apps/binaries and give feedback on what does and doesn’t work for you.Check out Beta with our Quick Start guide! (Update 02/2023)
Thanks to Michael Dougherty, Paul d'Aoust, and Amanda DHT.